While there are many graph options available in Minitab’s Graph menu, there is no direct option to generate a waterfall chart. This type of graph helps visualize the cumulative effect of sequentially introducing positive or negative values.
In this post, I’ll show you the steps to follow to make Minitab display a waterfall chart even without a "waterfall chart" tool. If you don’t already have Minitab, you can download a free 30-day trial here.
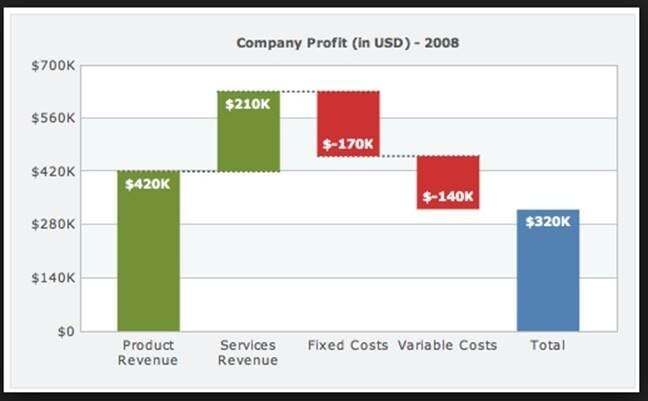
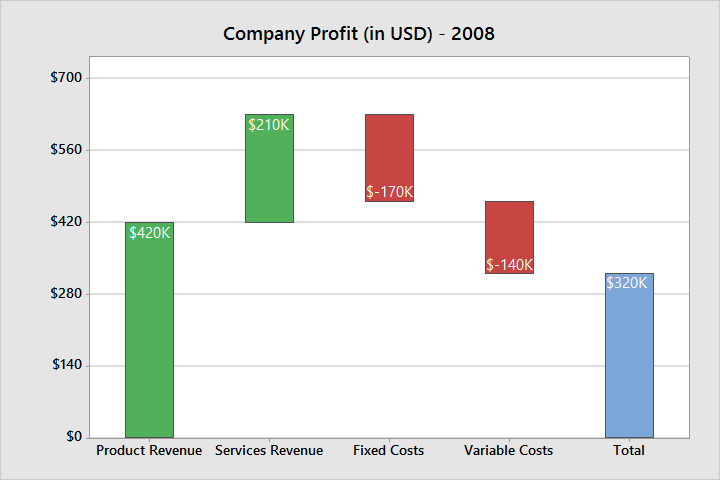
For the purpose of this post, I’ll replicate this sample waterfall chart that I found in Wikipedia:

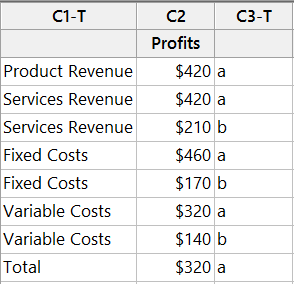
In Minitab, we’ll need to set up the data in table form. Here is how I’ve set up the data in my Minitab worksheet:

The tricky part is adding and subtracting to make sure that each section on each of the five bars is the right height. For example, the height of the Services Revenue bar is 630 (that’s 420 + 210 = 630).
To make the Fixed Costs bar reflect a $170 decrease from $630, we enter Fixed Costs twice in the worksheet with values of 460 and 170 (that’s 630 - 170 = 460). We will sum the two values together when we create the bar chart, and we will use column C3 to make one bar with two sections representing those two values.
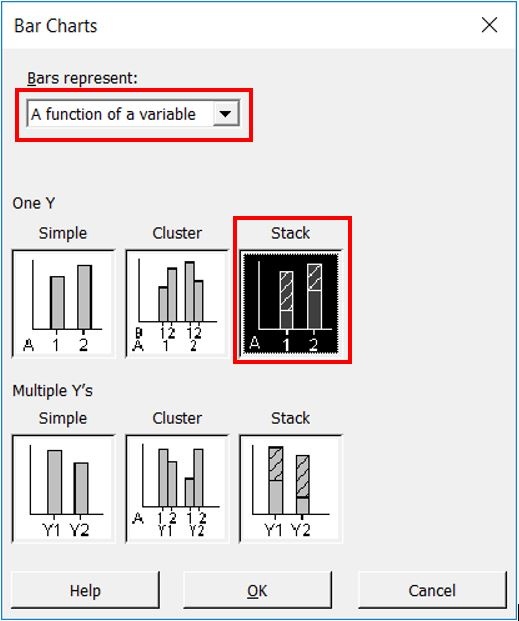
To make the graph, go to Graph > Bar chart > A function of a variable > One Y Stack:

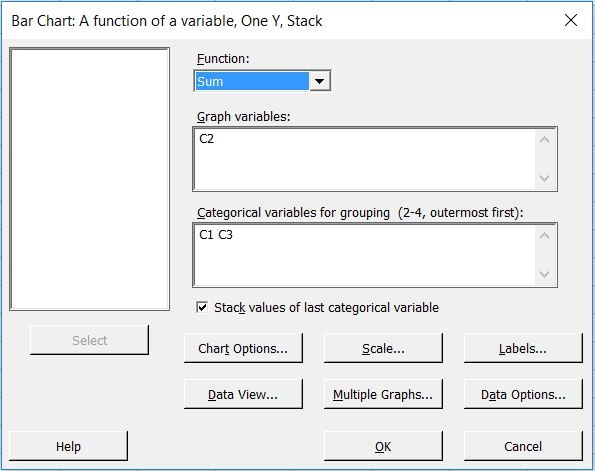
Complete the new window like this:

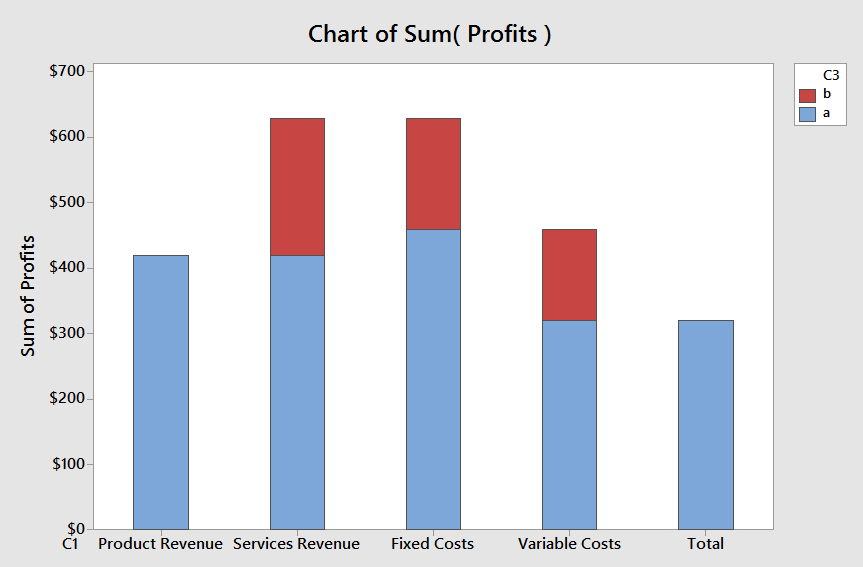
When you click OK in the window above, Minitab will create a graph that looks similar to the one below:

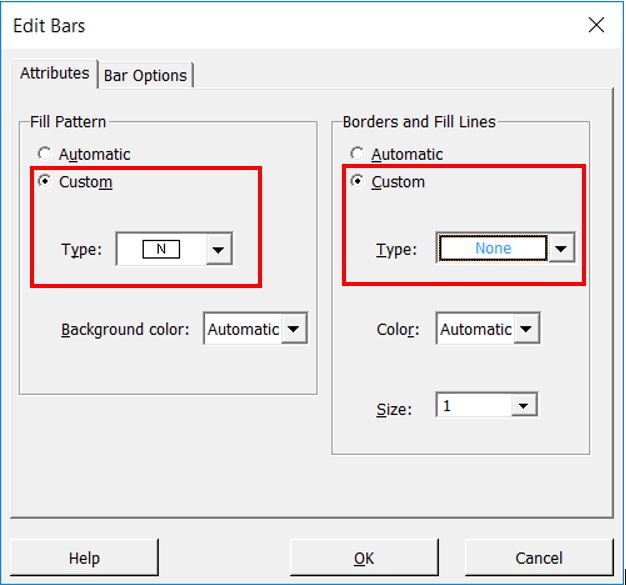
To get the final waterfall chart, the graph above will need to be manually edited. In the example below, I’ve hidden the sections of the bar chart that I don’t want to see. To hide a section of the bar chart, make sure only that section is selected (single-click on the bar you want to edit until only that section is selected) and then double-click to bring up the Edit Bars window. Next, make the selections show in the image below:

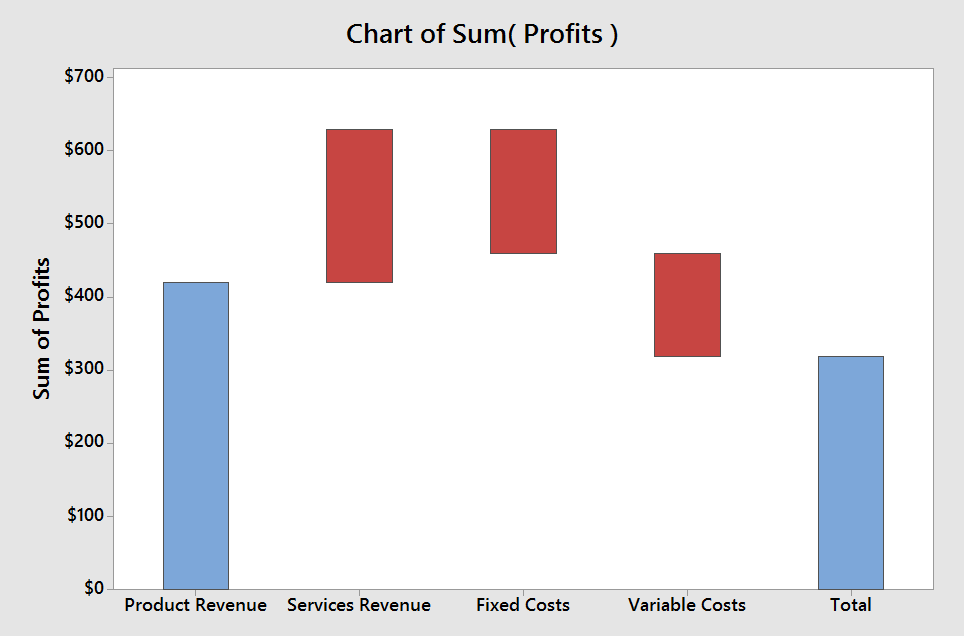
In the example below, I repeated the steps above to remove the section of each bar that I wanted to hide. I’ve also manually deleted the legend:

The graph above is almost ready, but to match our initial example I’ll make a few more manual edits as detailed below:
- Delete the Y-axis Label Sum of Profits by clicking on the label and using the Delete key on the keyboard. I also changed the title of the graph by clicking on the current title and typing in the title I wanted to see.
- Adjust the Y-axis tick labels to the values in the example by double-clicking on the Y-axis scale to bring up the Edit Scale window, selecting Position of ticks and typing in the values I’d like to see on the Y-axis: 0, 140, 280, 420, 560, 700.
- Manually change the colors of the Product Revenue and Services Revenue to green by selecting each bar individually, double-clicking to bring up the Edit Bars window and changing the Fill Pattern Background color.
- Add horizontal gridlines by right-clicking on the graph and choosing Add > Gridlines and selecting Y major ticks. I also double-clicked on one of the gridlines to bring up the Edit Gridlines window and changed the Major Gridlines to Custom and selected a solid line (instead of the default dotted line) so I could match the example more closely.
- Use the Graph Annotation toolbar to insert a text box (look for a button that looks like a capital T in the toolbars at the top), placing the text box for each bar where I want to see it, typing in the value I want to display ($420K, $210K, $-170K, etc.), and clicking OK. Finally, I double-clicked on each label to bring up the Edit Text window where I used the Font tab to change the font color from black to white.
The final result looks very much like the example shown at the beginning of this post:

I hope you’ve enjoyed reading this post! For more information about editing graphs in Minitab 17, take a look at this online support page.



